帝国cms后台发布文章上传图片时,默认的alt属性为空,每次都需要填写内容很麻烦,现在自动把内容图片的alt和title替换为文章标题,需要修改/e/class/userfun.php,下面是阿朱の小窝整理的关于本篇内容在“帝国cms常见问题”中的解决方案和思路,方便新手站长们在利用帝国cms建网站的时候,可以少走一些弯路。
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
<?php
//自动图片alt和title属性替换
function user_imgalt( $mid, $f, $isadd, $isq, $value, $cs ) {
$title = $_POST[ 'title' ];
$htmls = $value;
$pattern = "/<img[^>]+>/";
preg_match_all( $pattern, $htmls, $matches );
for ( $i = 0; $i <= count( $matches[ 0 ] ); $i++ ) {
preg_match_all( "/alt=\".+?\"/", $matches[ 0 ][ $i ], $altimg );
preg_match_all( "/title=\".+?\"/", $matches[ 0 ][ $i ], $titleimg );
$t_alt = count( $altimg[ 0 ] );
if ( $t_alt == 0 ) {
$htmls = str_replace( "<img", "<img alt=\"{$title}\"", $htmls );
$htmls = str_replace( "<img", "<img title=\"{$title}\"", $htmls );
}
}
return $htmls;
}
?>
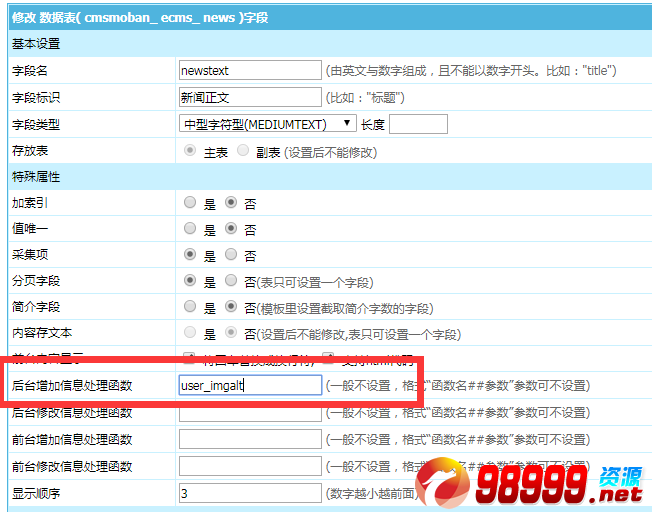
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

这样在帝国cms后台发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
方案二:
function user_AddImgAlt($mid,$f,$isadd,$isq,$value,$cs){
$value=stripSlashes($value);
$title=stripSlashes($_POST['title']);
$title=str_replace('"','',$title);
$zz2="/\<(img|IMG) (.*?)alt=\"(.*?)\"(.*?)>/is";
$text=preg_replace($zz2,"<\\1 \\2\\4>",$value);
$zz1="/\<(img|IMG) (.*?)>/is";
$text=preg_replace($zz1,"<\\1 alt=\"{$title}\" title=\"{$title}\" \\2>",$text);
return $text;
}
函数:user_AddImgAlt
声明:本文系互联网搜索百度而收集整理,不以盈利性为目的,文字、图文资料源于互联网且共享于互联网。
如有侵权,请联系 hzy98999#qq.com (#改@) 删除。
如有侵权,请联系 hzy98999#qq.com (#改@) 删除。